Converting Text To Outlines
Tutorial uses Adobe Illustrator
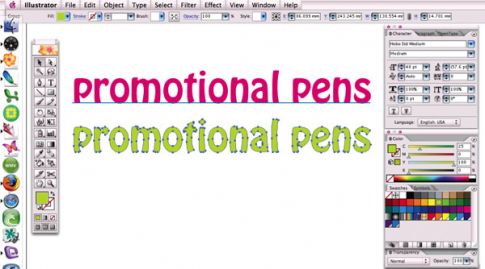
If you look at the example below, you will see that there are two lines of text reading "promotional pens". At first glance, the only obvious difference is the colour but only one of them is actually text.
The magenta coloured words are text - if you look closely you will see that they are sitting on a text string (thin light blue line). They have been constructed using the type tool and use font information from the library contained on the resident PC/Mac.
The magenta coloured words are text - if you look closely you will see that they are sitting on a text string (thin light blue line). They have been constructed using the type tool and use font information from the library contained on the resident PC/Mac.

The light green words have been converted to outlines (thin light blue lines surrounding each letter) and are therefore vector shapes. There is no font information required to display these correctly and consequently, the best method of sending text to suppliers and other design houses.
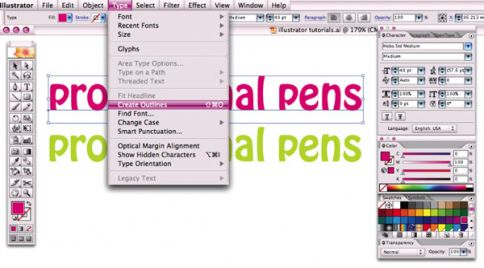
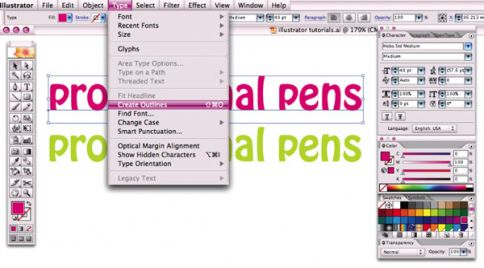
To convert the text to outlines, click on it with the Selection Tool and then choose "Create Outlines" from the Type Menu as illustrated below.
To convert the text to outlines, click on it with the Selection Tool and then choose "Create Outlines" from the Type Menu as illustrated below.

This is the result.
 The magenta words are now vector shapes which require no font information. Vector shapes can be manipulated and modified by dragging the anchor points as illustrated below.
The magenta words are now vector shapes which require no font information. Vector shapes can be manipulated and modified by dragging the anchor points as illustrated below.


PLEASE REMEMBER All fonts need to be converted to outlines before they are sent to printers or design houses to avoid any errors. Illustrator and similar design software sometimes re-interpret the font if it is not stored in the Printers' font library which results in the font being displayed incorrectly.
